Gondolom, felmerült a fejlesztőkben a gondolat, hogy sokaknak bosszúságot jelent a saját tárhely problémája (nem beszélve azokról, akiknek van, csak a biztonságos megjelenést nem tudják biztosítani, s ezzel jó pár látogatótól elesnek), ezért most már az új app létrehozásakor (ahol a legelején meg kell adni a nevet, és az elérhetőségének nevét is) kiválaszthatunk egy "Webhosting" lehetőséget is, ami biztosít az alkalmazásunk számára egy Heroku tárhelyet. Elég sok képpel teleszórom ezt a bejegyzést, próbálom jó alaposan levázolni a teendőket. Nem lettem persze profi se "git", se "heroku" téren, de azt az infót mindenképp átadom, ami bennem van :)
Szóval tehát új alkalmazás létrehozása... App name, namespace... Pipáljuk be a "Yes, I would like free web hosting..." jelölőt, és hozzuk létre úgy az új appunkat.
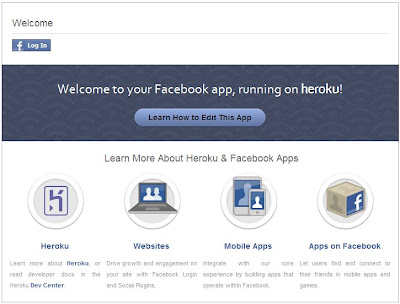
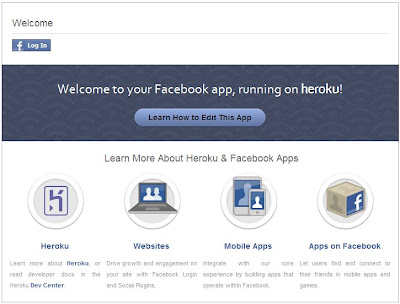
A továbbiakban szükség lesz az e-mail címünkre, amelyhez kapunk egy Heroku-hozzáférést (ehhez máris berakja a Te profilod e-mail címét), valamint meg kell adnunk a környezetet, amiben fejleszteni szeretnénk (ez alap esetben "PHP" és nekünk éppen az is kell). Ezt követően az alkalmazásunk el is készült, a beállításoknál lényegében semmit nem kell beírnunk, már alapból kitöltött minket. A Canvas URL-eknél látható is, hogy megkaptuk a tárhelyet is, amin futni fog és már be is van "lőve". Ha ránézünk az alkalmazásunkra (Canvas Page) a következő látvány fogad minket:

Lényegében az alkalmazásunk futásra kész, és jelenleg ez az App. Ez a bemutató alkalmazás, amit majd kedvedre módosíthatsz. Érdemes felül rámenni a "log in" gomba és a hozzáférést engedélyezni, ekkor kicsit megváltozik a felület, ott lesz a neved, profilképed, pár ismerősöd, fotók, oldalak, amiket lájkoltál, stb... éppen ezért majd érdemes lesz külön elmentened valahova ennek a bemutatónak a forrását, mert láthatóan sok hasznos dolog megtalálható benne, amire majd a továbbiakban szükséged lehet.
Közben kaptál egy e-mailt is a Heroku-tól, melyen a felső linkre kattintva jön létre a hozzáférésed, amihez utána csak annyit kell tenned, hogy megadod a jelszót, amivel el szeretnéd érni a későbbiekben a tárhelyed.
Természetesen a jelszó kétszeri beírását követően a "save" gomb viszi tovább a történetet :) Ezután jön a szükséges program letöltése. Megjelenik előtted egy cucc, amiről virít, hogy arra vár, hogy letöltsd:
Természetesen a fejlesztők kedvesek és gondoltak mindenkire, így több rendszerre is letölthető a kívánt szoftver. Amúgy itt most hozzátenném, hogy én Windows-on kísérleteztem, így én csak a Windows-os progihoz kapcsolódó tapasztalataimról tudok beszámolni, de feltételezem, más rendszereken is hasonló a sztori :)
Ekkor kerül le a gépedre a "heroku-toolbelt.exe", amit már futtathatsz is. A telepítés menete a szokásos, egyértelmű procedúra: Next... cél-könyvtár megadása, Next... "Full installation" kiválasztása, Next... majd Install... és végül Finish. Na, ez is megvolt :) Örülsz, hogy végre túl vagyunk a nehezén? Hát ne tedd, mert még korántsem :) Innentől lesz szopás a dolog... legalábbis így elsőre.
A dolog röviden így megy tovább: szinkronizálni kell a tárhelyeddel, azaz klónozni kell a fájlokat a Te gépedre, majd azokat (miután módosítottad) visszatölteni oda. Ezt ezzel a programmal tudod végrehajtani, és ami pedig a legszebb: parancssorból kell csinálni :) Tehát a következő lépés a jó öreg "cmd" megnyitása (a biztonság kedvéért: start menü... keresés: "cmd"). Akkor most el kell jutnunk a gépünkre feltelepült progi BIN mappájába (ehhez ugye a CD utasításra lesz szükség), én hagytam az alapértelmezetten megadott útvonalat, szóval nálam ez akkor valahogy így nézett ki:
cd c:\Program Files (x86)\Heroku\bin\ |
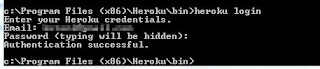
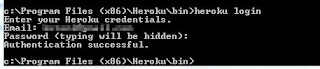
Ekkor következik a csatlakozás a "heroku login" paranccsal. Kicsit várunk, majd a hozzáférés megadásához meg kell adnunk az e-mail címet, amivel regisztráltunk, majd azt követően a jelszavunkat (ne ijedjünk meg, ha a jelszó beírásakor nem látunk változást, a jelszó karakterei nem láthatóak, csak pötyögj be és üssünk ENTER-t).

Ha az "Authentication successful" feliratot pillantjuk meg a képernyőn, akkor sikeres volt az azonosítás, eddig teljesen sínen vagyunk (azt ismét hozzáteszem: csak azt írom le, amit csináltam, ahhoz, hogy működjön, sajna ha hibát ír ki, még nem tudom megmondani, mi a baj, épp ezért nagyon bízom benne, hogy mindegyikőtöknek gördülékenyen megy majd a dolog :D ).
Na, itt akkor már ideje rátérni egy fontos dologra: amikor létrejött az appod tárhelye, kaptál egy egyedi azonosítót a Herokutól, ami két szóból és egy négyjegyű számból áll. Ha megnézed az alkalmazásod adatainál például a Site URL-t, akkor az valahogy így néz ki: "https://valami-akarmi-1234.herokuapp.com/", ami alapján az alkalmazásod azonosítója a "valami-akarmi-1234", erre még szükséged lesz.
Akkor jöjjön az a rész, amikor klónozzuk a gépünkre a tárhelyen levő fájlokat. Ehhez szükség lesz az előbb említett azonosítóra, a parancs ehhez pedig a következőképpen néz ki:
git clone git@heroku.com:valami-akarmi-1234.git
-o heroku |
A program ellenőrzi, hogy a megadott azonosítójú alkalmazás valóban a Te e-mail címed bírtokában van-e, s amennyiben igen (és minden más is rendben zajlik), akkor az alábbi szövegeket kell magad előtt látnod a parancssorban:
Ekkor elméletileg a fájlok már megtalálhatóak a gépeden, most meg kell keresned őket. Célszerű nyomnod egy keresést, egy olyan mappát keress, aminek a neve az appod azonosítója (valami-akarmi-1234). Nálam ez valahol itt helyezkedett el:
c:\Users\Felhasznalonev\AppData\Local\VirtualStore\Program Files (x86)\Git\bin\valami-akarmi-1234\
Itt vannak a fájlok, ebben a mappában van az "index.php" is (ahogy már említettem, célszerű ezeket átmásolni valahova, hogy tanulmányozhasd a benne lévő parancsokat, függvényeket, stb., utána meg nyugodtan módosíthatod ezt, ahogy csak akarod). Akkor már csak azt kell tudnunk, hogy miként módosíthatjuk a fent elhelyezkedő alkalmazásunkat. Először is nyissuk meg az "index.php"-t és csak próbaképp változtassunk benne meg valamit (én csak megkerestem benne azt a részt, ahol van az a szöveg, hogy "Welcome to your Facebook app, running on heroku!" és ezt átírtam). Mentsük el, majd jöhet a feltöltés. Ehhez át kell lépnünk az alkalmazásunk fájljainak mappájába... Esetemben ugye:
cd c:\Users\Felhasznalonev\AppData\Local
\VirtualStore\Program Files (x86)\Git\bin\valami-akarmi-1234\ |
A feltöltés csak úgy működik, ha ebben a mappában írjuk be a parancsokat. Itt már csak két utasítás választ el minket a céltól. Az első így néz ki (az idézőjelek közt elvileg bármi lehet):
git commit -am "valtozas" |
Ezáltal elvileg a program tisztában lesz azzal, hogy milyen módosítások történtek a legutóbbi feltöltés óta (vagy a tárhelyen elhelyezkedő fájlokhoz képest). Egyébként ez volt az a rész, amiről nem tudtam, hogy kell és emiatt nem működött nekem sokáig a dolog (ebből látszik, hogy ez a lépés kihagyhatatlan :D ). Íme az eredmény:
Na, már csak egy lépés van hátra :) kitartás! Az új információk feltöltéséhez (továbbra is ebben a mappában maradva) ezt a parancsot kell begépelned:
És elméletileg ezután fejeződik be a procedúra. Ha minden jól megy, a feltöltés békésen zavartalanul lezajlik, a módosított fájlok felkerülnek a szerverre, és a következő képernyő fogad:
Pörögnek a sorok (és ezek szerint az események is), történik egy csomó dolog, és ha minden igaz, felkerült a módosított "index.php" fájl is, tehát ha újra betöltöm az alkalmazásom, akkor már az új szöveget kell látnom benne. Nálam ez sikerült is, a belső szöveg a frissítés után már így nézett ki:

Tehát sikerre jártam :) még ha jópár hajszálam bánta is. Bízom benne, hogy Ti is mind sikerrel jártok. Tudom, kicsit hosszúra sikerült ez a bejegyzés, remélem nem idegesítően szájbarágós (és persze emellett azt is remélem, hogy 100%-ban érthető és követhető is volt). Amennyiben kérdésetek merülne fel, igyekszem megválaszolni, ha módomban áll :) További szép napot! Nemsoká újra jövök.
Még egy kis kiegészítés (hozzátenném, hogy köszönet Sam Po közreműködéséért):
Ha bővíted fájlokkal a könyvtáradat (PL: egy háttérképet adsz hozzá), nem elég a fájlt a helyére rakni, és még ha hivatkozol rá a forrásban, az sem jelzi a rendszer számára, hogy új fájl vár feltöltésre. Így tehát ha például az "images" mappádban van egy "back.jpg", akkor a szinkronizáláshoz kell az alábbi parancs:
És innentől ismét jöhet a "commit", majd "push". Ennyi lett volna a kiegészítés, köszi még egyszer a hozzászólást, ezzel tuti sok próbálkozót óvtál meg egy újabb (valószínűleg mindenkinél előforduló) problémától :)